User interface (UI) and user experience (UX) are the most crucial design aspects. They both relate to end-users but from absolutely different viewpoints. UI is aesthetics-based while UX is experienced-based. The first means that the user interacts with the product — menu, colors, animation, etc. while the latter means the way users utilize the product. Both notions have a very strong connection and sometimes, are designed together. However, they both have big differences.
Whether you are focused on either UX or UI, you need extremely high-ranked tools for implementing your tasks. Below, experts from the JatApp company website break down all the helpful information regarding the tools for UX and UI to help you boost your experience. You will be able to create the best products. Nothing will be impossible with the best UI/UX design tools — design websites that can be easily navigated or ensure the most convenient use for end-users. The tools below will be helpful not only for digital products but also for physical ones.
Sketch

Sketch can be called visual UI/UX design software. At once, it was used for the visual design of web products. Currently, it remains one of the most popular software tools. If you are a beginner in UX design, it would be perfect for you. Its interface is extremely simple and comprehensive. Sketch allows you to create a beautiful interface and it is very competitive software.
The tool updates its functionality regularly. Right now, you can enjoy the features of common real-time work, instruments for creating prototypes, and integration with outside plugins. However, if you are an active Linux or Windows user, you will not be able to enjoy this tool since it is the leading software for macOS. It costs $9 per month which is not free but unbelievably affordable if you use it regularly. Sketch is macOS-operated.
According to the provider, Sketch is a one-size-fits-all design tool set. It was intended to cover all the projecting processes. The tool strives to cooperate with other software and has over 700 extensions, plugins, and integrations. It can work in any browser now. Sketch includes a set of very comprehensive tools for vector editing. You can easily integrate at any stage of projecting. Create the design as well as you wish. Your work can be scaled for any screen size.
Figma

Figma is one of the best tools for UI/UX design when it comes to interface design and prototyping. Unlike Sketch, it is available for all operating systems, so here, you are not limited to anything. There is a free plan and a 7-day free trial for a premium version.
The tool is browser-based and its popularity among designers keeps growing. If you need a simple tool for user interface design, that’s it. Use it on all iOS and Android devices, as well as on Windows and macOS desktops. Figma fits everyone who wants to create mockups and prototypes and test them on different devices.
It offers cloud-based real-time collaboration, and is compatible with all operating software, however, has limited vector tools.
Adobe XD

Adobe graphic products are amazing. All designers constantly use Photoshop and Illustrator. The leadership of these Adobe’s Creative Cloud products only keeps growing. Photoshop can be used to edit, create, and composite different graphics, art, and images. Illustrator is perfect to work with illustrations and vectors.
However, Adobe XD allows you to create web, app, game, and brand design prototypes extremely realistically. It is not a free UI/UX ux design tool but you can purchase Adobe XD separately if not willing to pay for the entire Cloud. For creating prototypes, the tool contains many valuable features, such as vector drawing, reusable components, 3D transforms, auto-animation, repeat grids, etc.
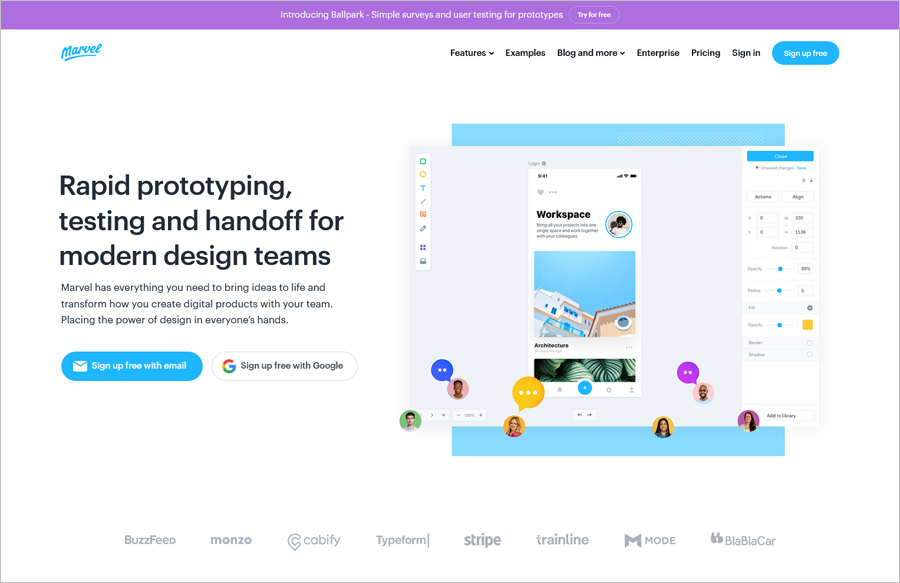
Marvel

One more tool applicable to everyone is Marvel. It is a great kit of tools for design and wireframing. With its help, you can create prototypes and test them with a user. Marvel is a UX designer tool that will be incredibly easy to use. Designing user interfaces is extremely easy with its help.
Marvel is perfect for prototyping and you can import design, and gestures, and add whatever else you need for your quick prototype. It works well for your browser, Android apps, and iOS. There are both free and pro plans. A pro plan will cost you just €9 per month.
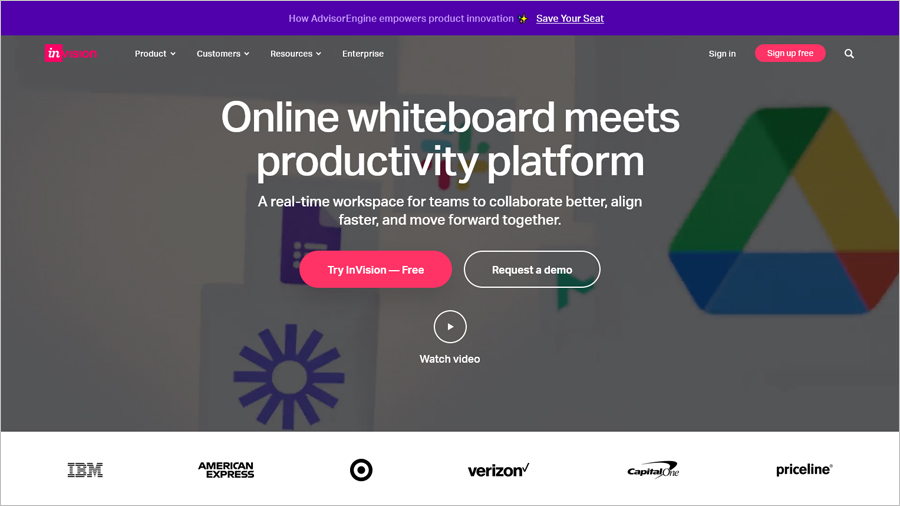
InVision Studio

This tool is truly versatile and will ensure the best user experience. It is suitable for both UX and UI design. Create prototypes and wireframes easily. It will also be helpful for handoff features. Early brainstorming and development will be easy with this platform. This tool is probably leading when it comes to prototypes.
InVision works well for Windows and macOS. If you have up to 3 documents, you can use it for free. A paid plan will cost you $7.95 per month at least. This is more costly than offers of other tools on the list.
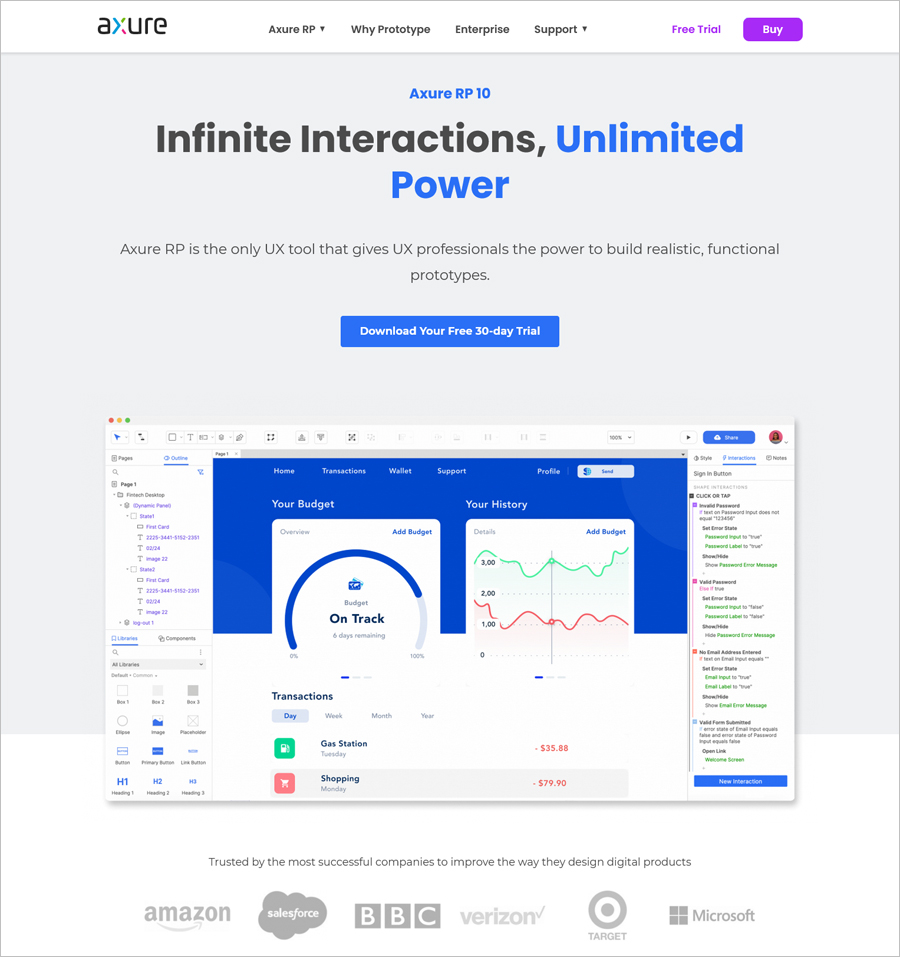
Axure RP

UX specialists will love this web design tool for its ability to build functional and realistic prototypes. It offers unlimited sets of conditions, event triggers, and actions. Your digital experience will be amazing. Axure RP is great for crafting customer journeys, diagrams, and wireframes.
The tool can be adapted to tablets, desktops, and phones on a single page. It is automatically adjusted to your device. They offer a 30-day free trial but there is no free plan, unfortunately. Windows and macOS users will love it, however, its starting plan will cost you $25 per user per month.
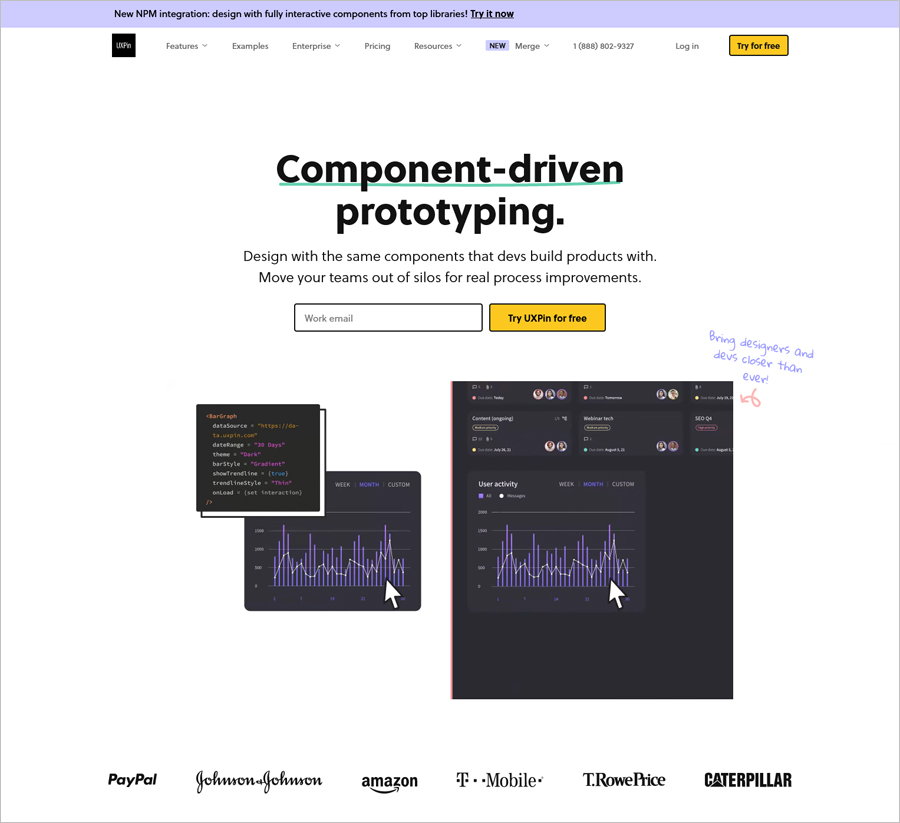
UXPin

UXPin will allow all designers to complete their work from scratch until the end. It creates the most complex prototypes ever. The tool is extremely helpful even if a designer doesn’t know how to code. It is easy to use even for the most complicated projects. It works on browsers, Windows, and macOS. You will need at least a basic plan that would cost you $19 per editor per month.
Zeplin

Zeplin operates on Windows, macOS, Android, and iOS. It has a free plan but no free trial for a premium version. Zeplin is perfect for a developer handoff. It arranges, publishes, and scales designs for non-designers. When speaking about hangovers, this tool is the best.
It offers a plan with all features, is very user-friendly, and simplifies handoff. However, it offers only limited integrations. It fills in the gaps between developers and designers by crafting guidelines for your designs. Front-end developers need just a minimum effort to work with it.
Import designs from Adobe XD, Sketch, and other tools directly, create custom workflows and webhooks and boost effectiveness. Zeplin can be also integrated with Microsoft Teams and other apps for convenient teamwork.
Framer

Framer is free for up to 3 projects, then $19 per editor per month for the Pro plan. This is one of the most brilliant UI & UX design tools for screen design and high-quality prototypes. It requires only basic knowledge of HTML and CSS code. For final prototypes, it is also perfect.
That tool works on browsers for free and macOS in a Pro plan. The main feature is prototyping. However, you can also develop some other tools, such as visual design or wireframing. It also allows testing on a basic level. It has a middle price range but is quite good among tools at such a cost.
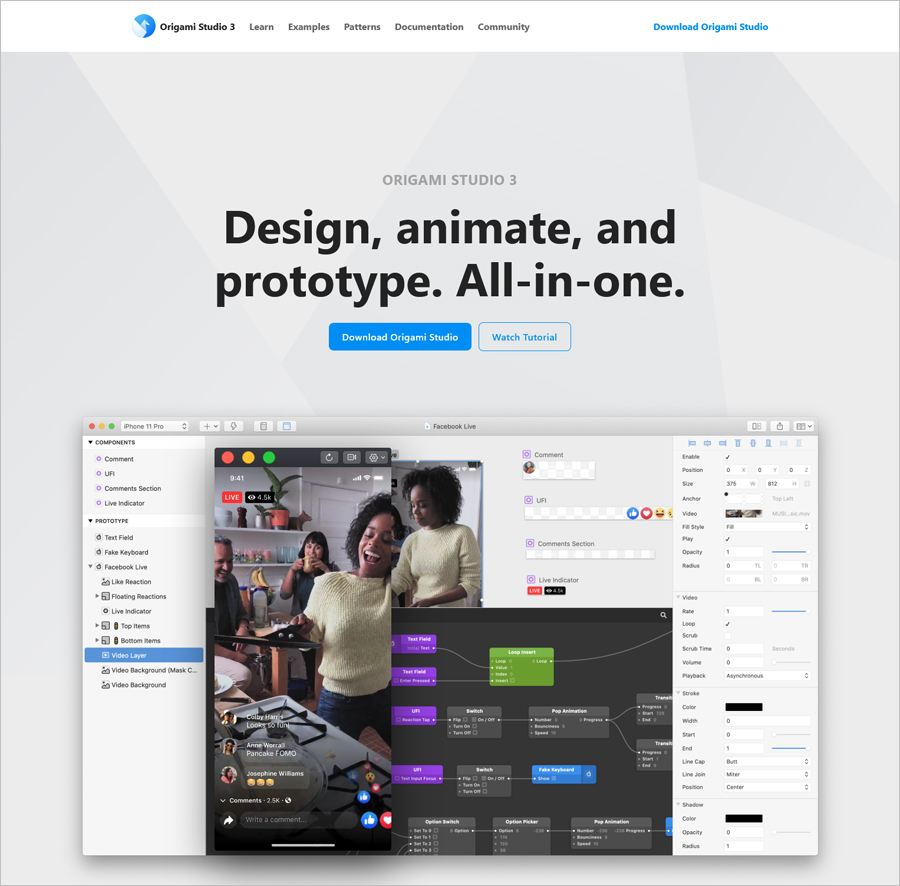
Origami Studio

Finally, you have a free design tool! It works well on macOS, Android, and iOS devices. Originally, it had to be used by Facebook’s designers only. Now, it is available for all UX/UI designers. It is probably one of the best for hi-fi prototyping. It has a patch editor that allows building logical prototypes with patches from a well-stocked library. You can fully demonstrate how the page is going to work.
There are plenty of UX and UI designing tools in the realm nowadays with different focuses. All of them will make your experience smooth and easy depending on your needs. Some of them are even full-kit products that do not need any additional tools to create the best products. Learn more about each of them and pick the one that will make not only your workflow but also your collaboration with other team members flawless.
Also don’t forget to check our post featuring a list of free website builders.